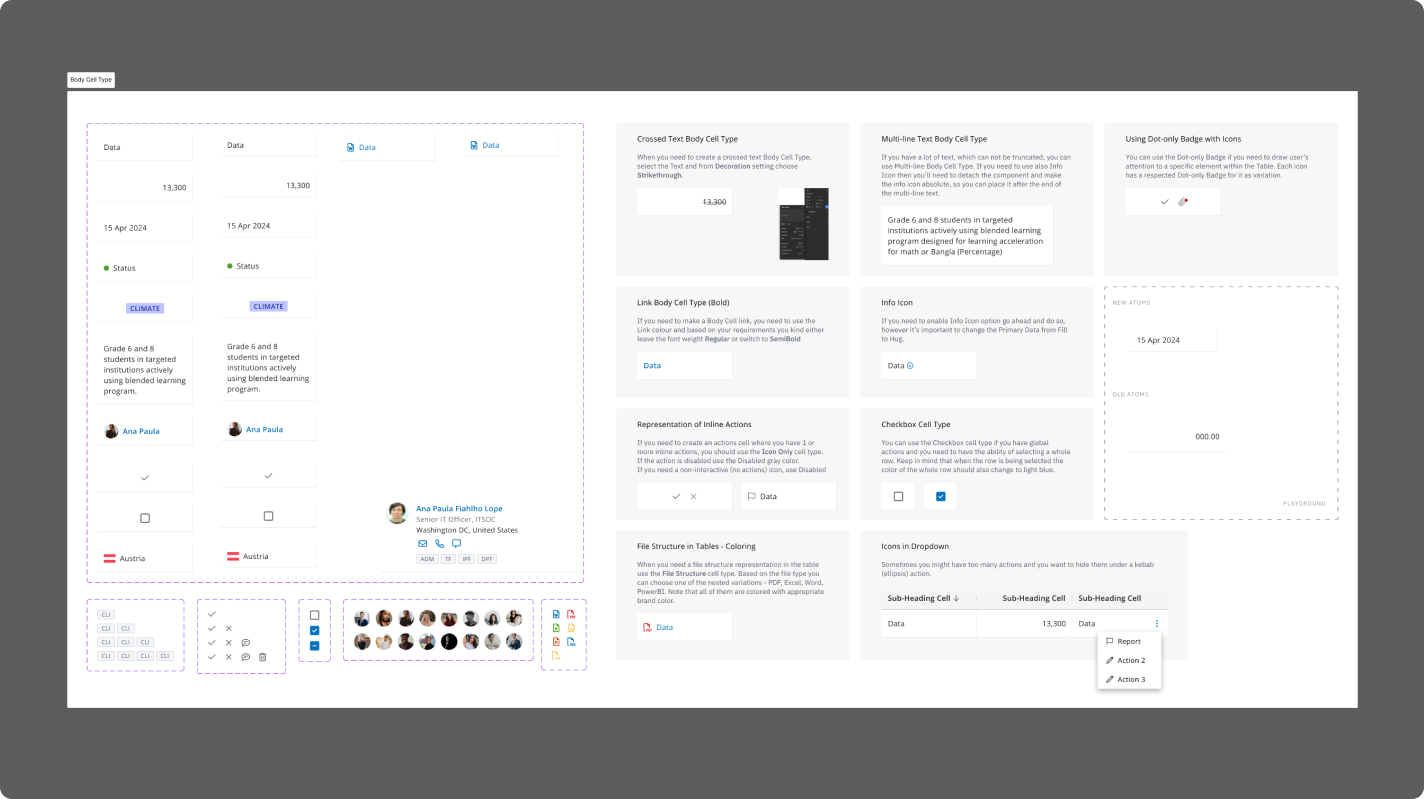
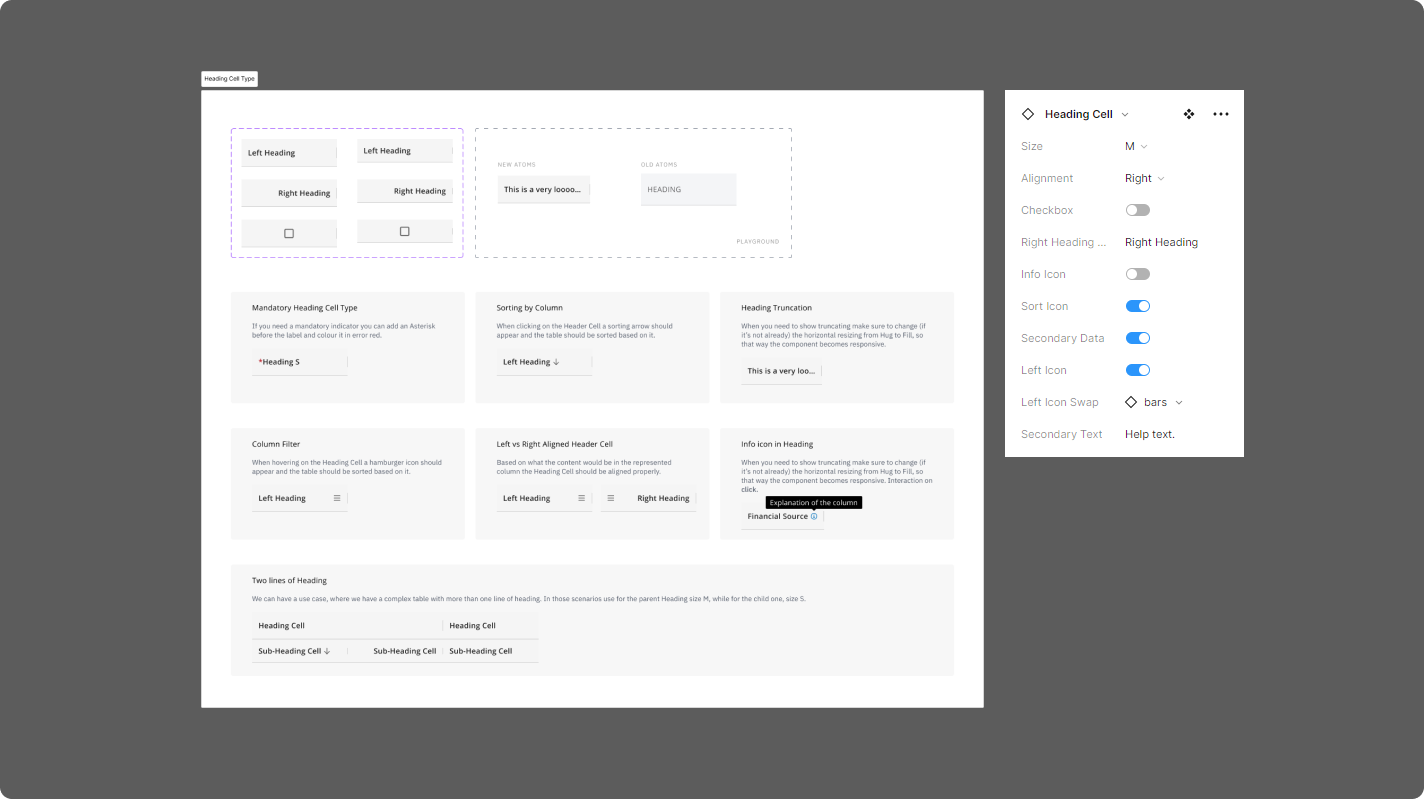
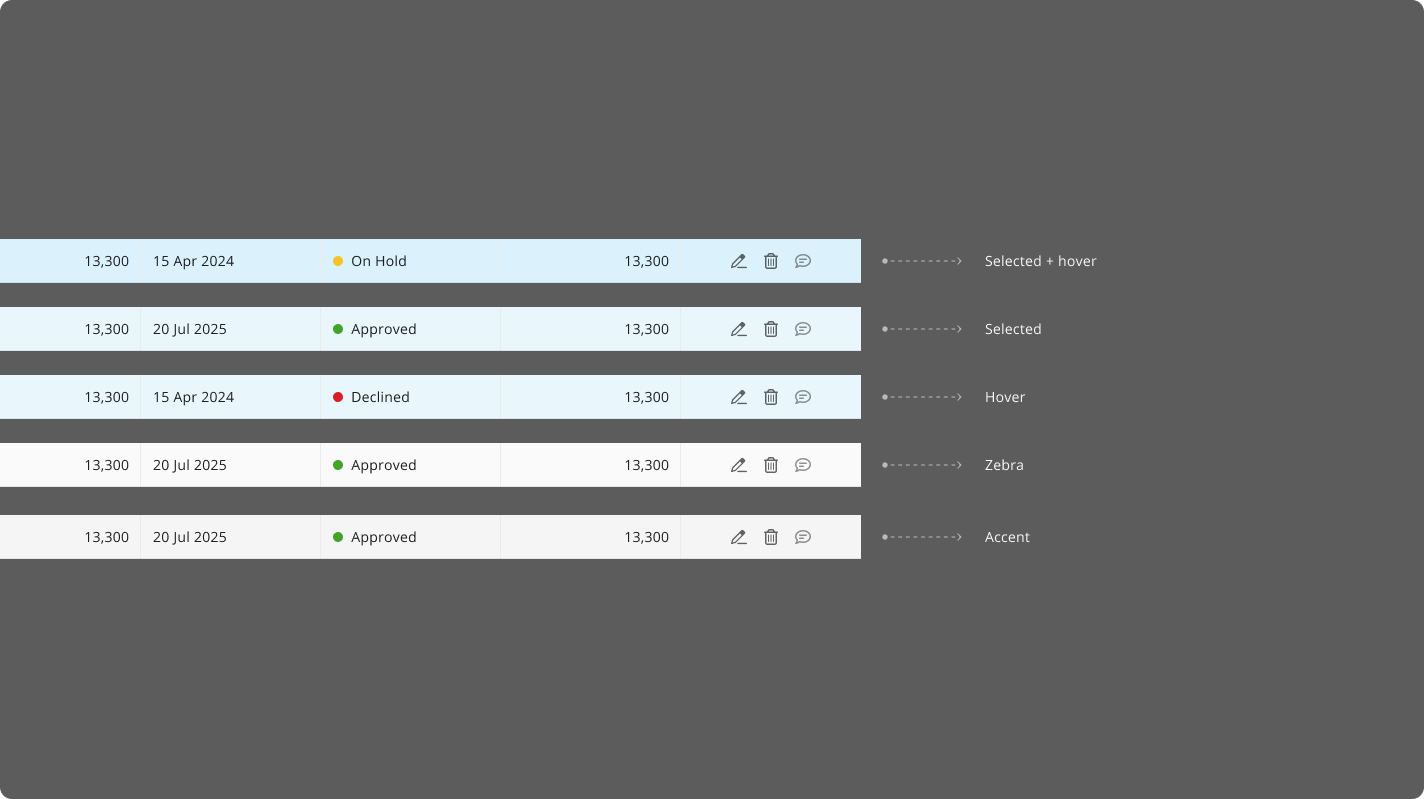
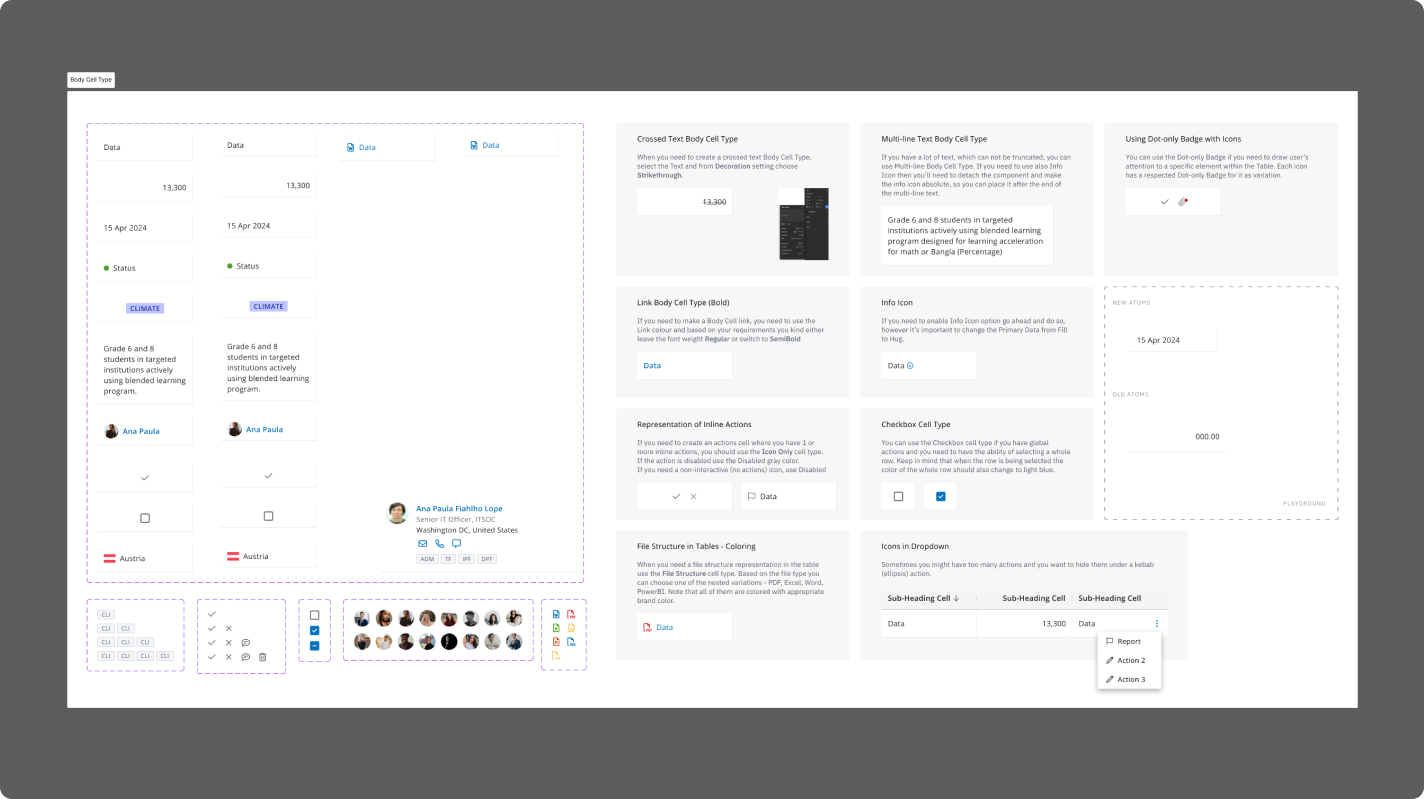
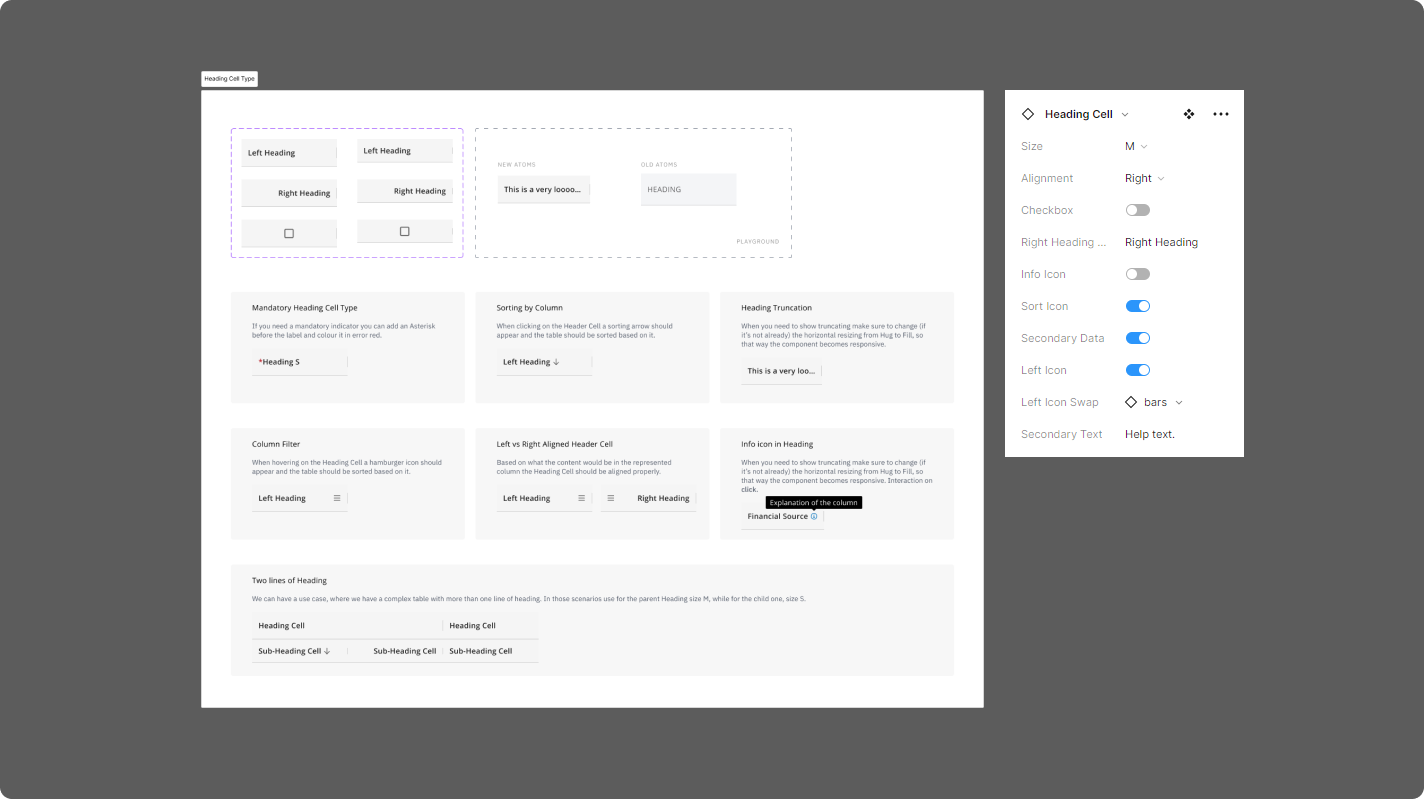
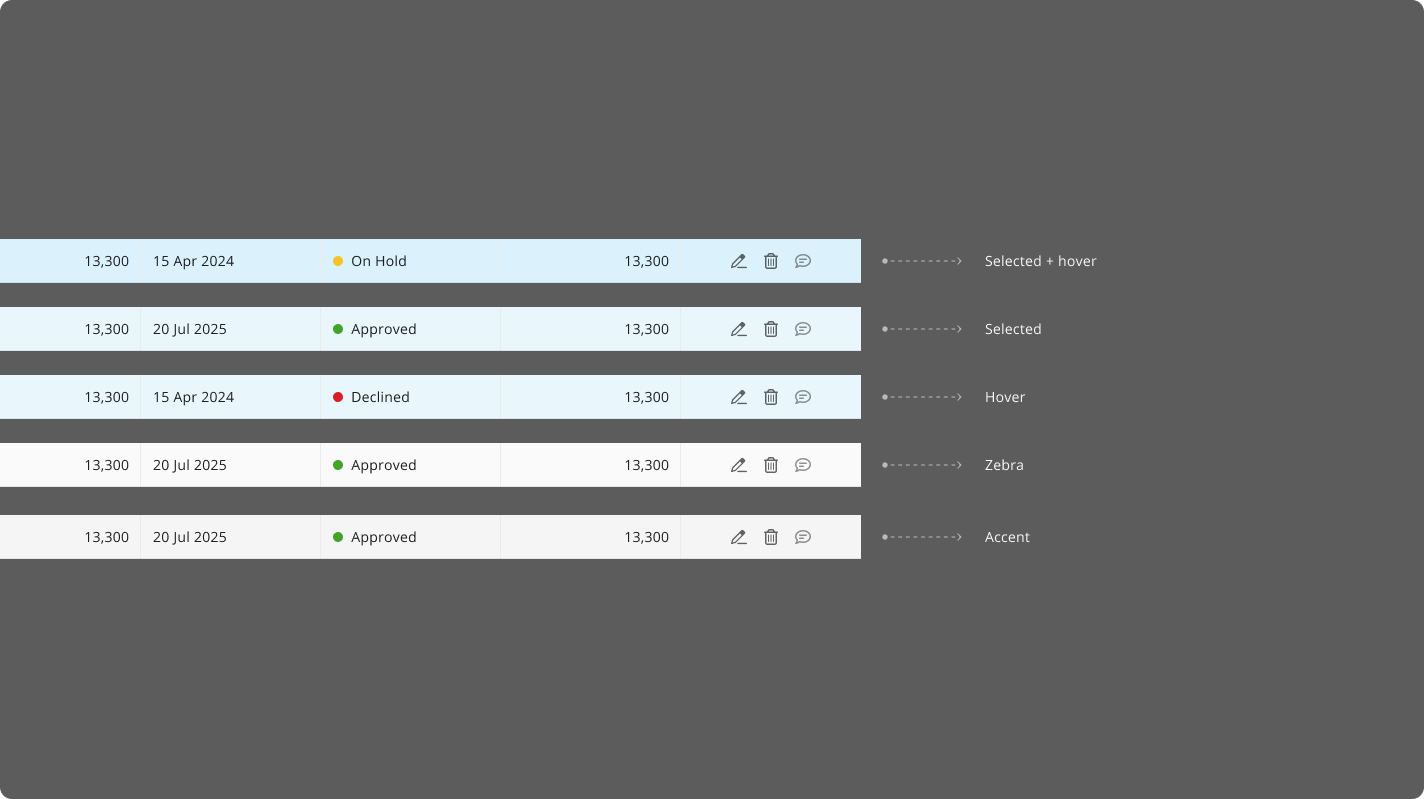
Starting from the ground up, we created new components, developing them from atoms to molecules, to organisms.
Speed was a priority, and we tailored the components with the designer's efficiency in mind.
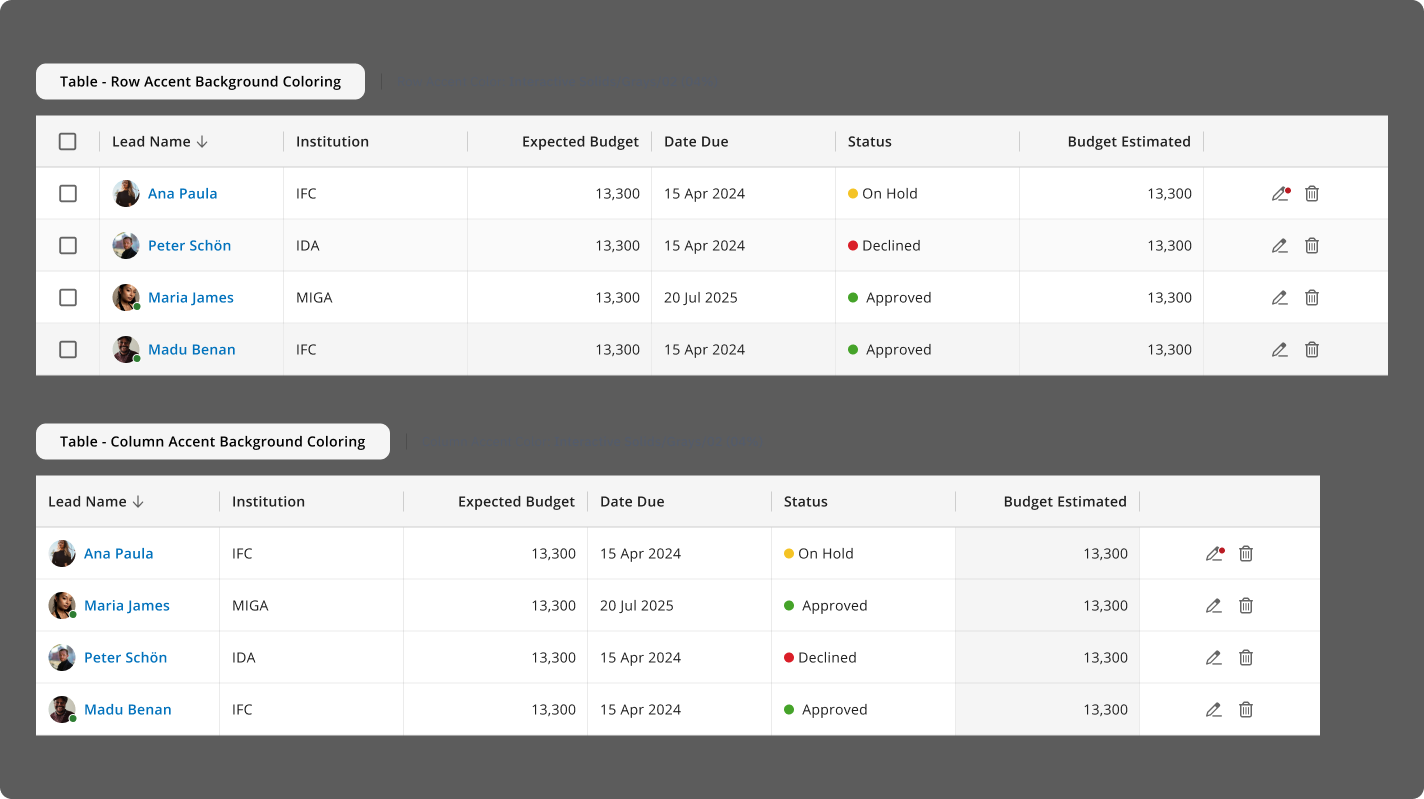
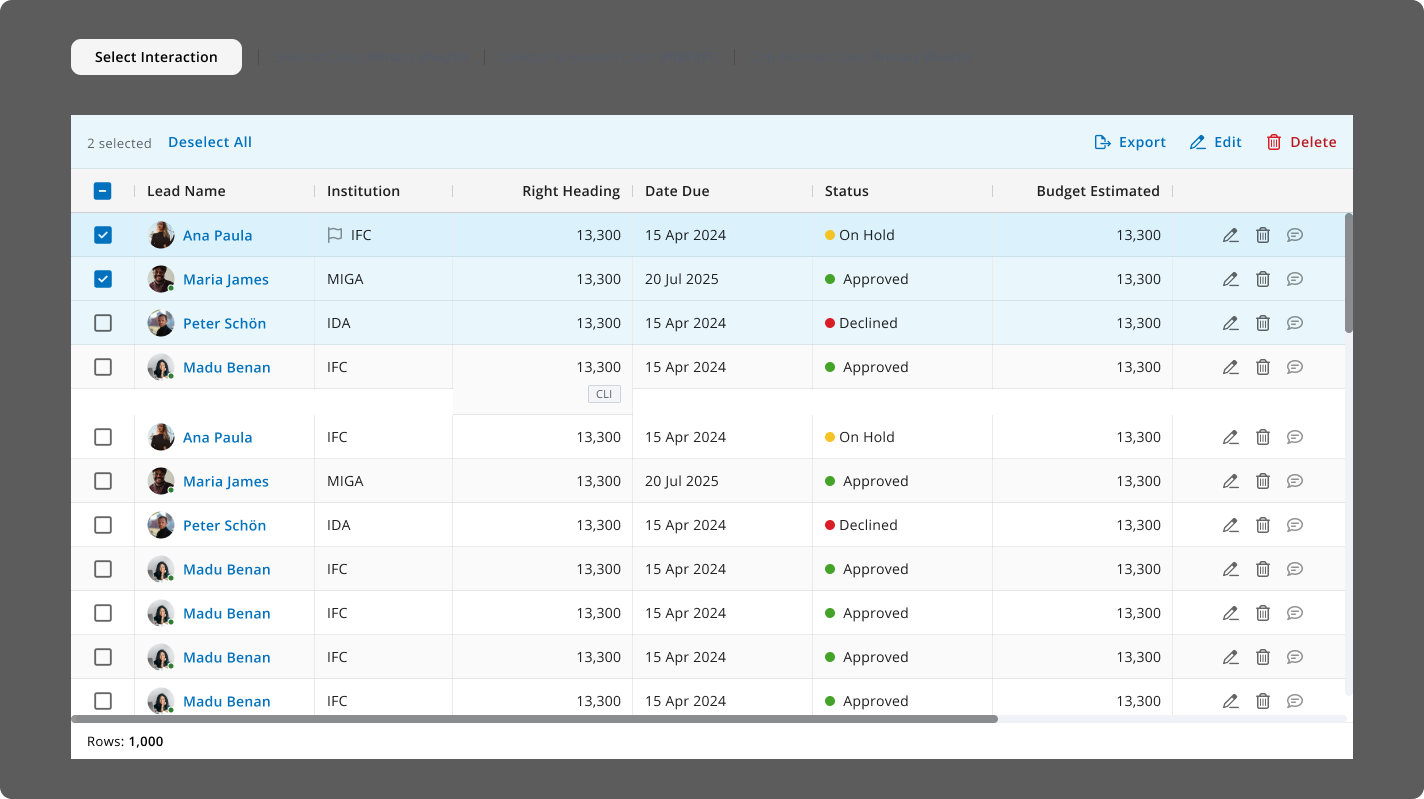
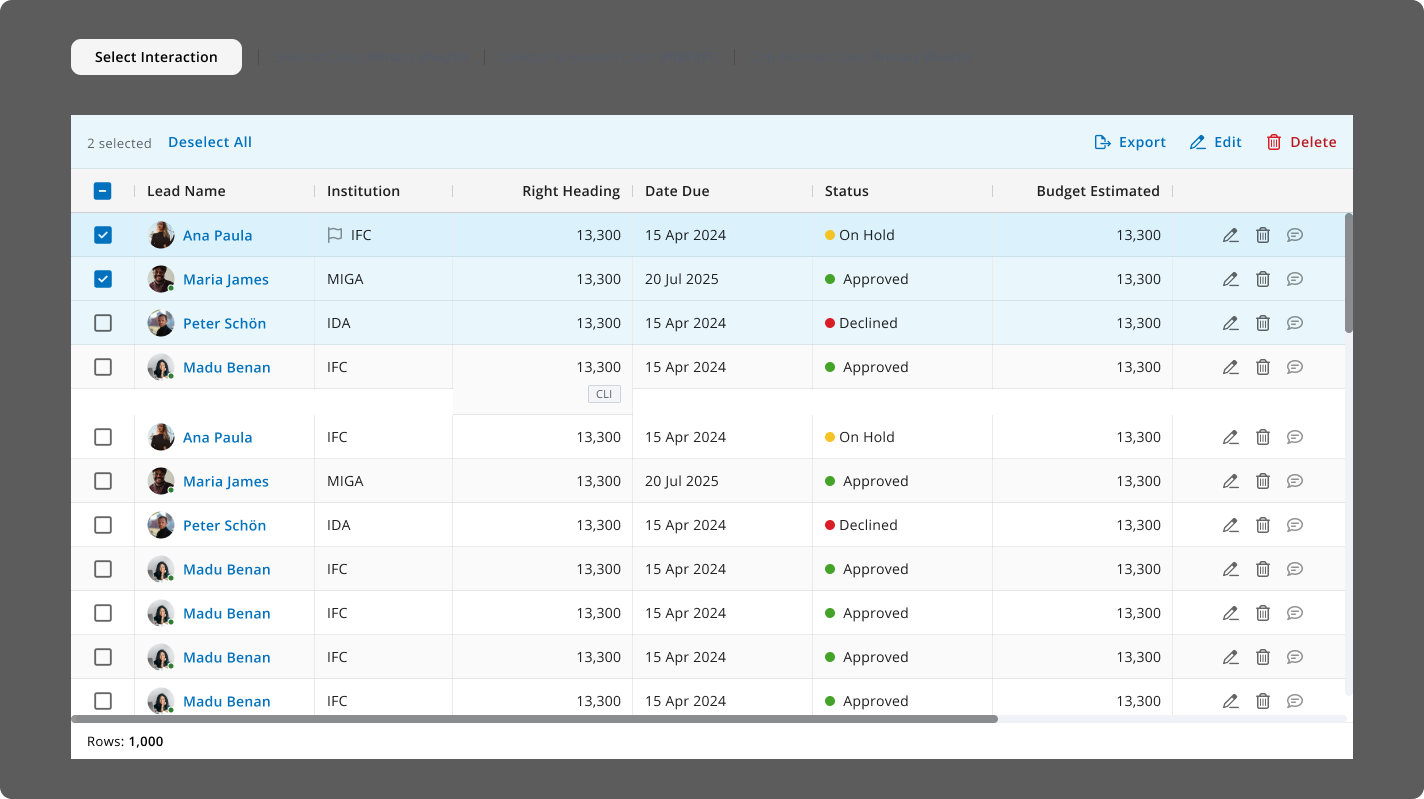
We used the newest features in Figma, a global UI design tool, to create a flexible table. It's powerful and can do whatever the organization needs, all while being user-friendly.
Finally, we gathered all the best practices for using tables and documented them alongside the component to ensure consistency in how the table is utilized across various projects.